Challenge
The challenge was to implement a middleware that could help the Home Lending Advisors improve productivity and quickly offer clients quotes.
My role
I was responsible to design the features of save, share and compare within the application. Also, due my expertise on figma I was accountable to create the prototype for the whole POS.
Objective
The primary goal was to design an enterprise application that could enable the Home Lending Advisors to save, share and compare quotes for their clients. The purpose of this was to reduce the number of applications that the agents used to gather all the required information, making them more competitive in the industry by saving time in preparing and sending quotes.

Method Used
Discovery
For the discovery phase, the team already had multiple personas working for a team of researchers. With that information, I could understand the primary feelings and frustrations from the HLA’s at the moment to create different quotes for the clients.
With that in mind, I had to see how to solve the pain points discovered in the tasks of save, share, and compare and how the flow that I was about to build was the correct one.
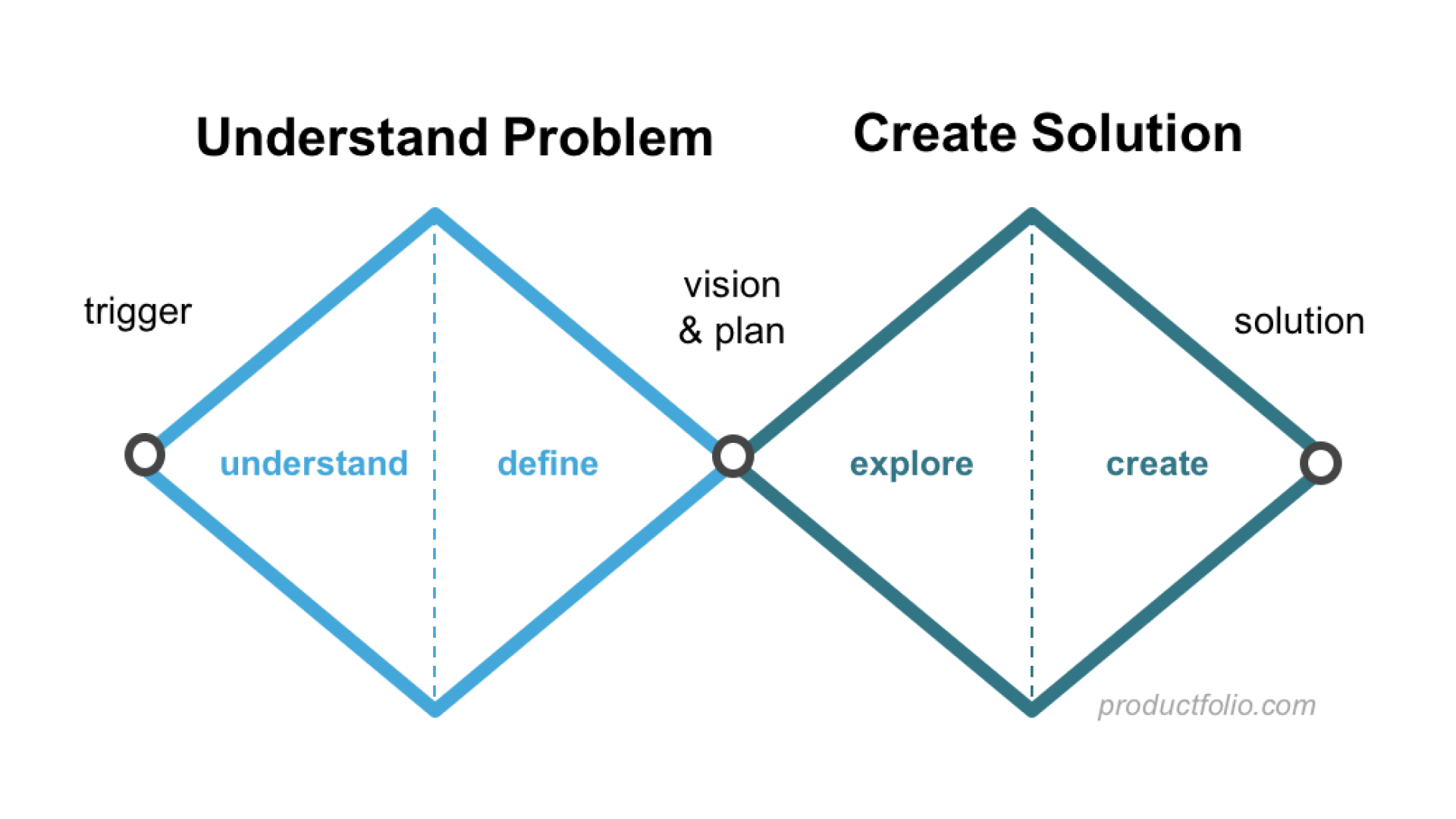
The bank had implemented the double diamond framework, so it was easy for me to iterate and refine the screens I was working on.

Design
After testing the process and prototypes, make tests with the HLAs and get feedback to see what are the most impactful ideas. Document the UX instances that worked and start over to enhance the prototypes.
It was easy for me to create high-fidelity screens using the Manhattan Design System. This tool was robust and had all the possible components that I needed at the moment of creating my screens.
I did some enhancements to the components to fit these on my screens and with a purpose for the tasks I was building.
Final Solution
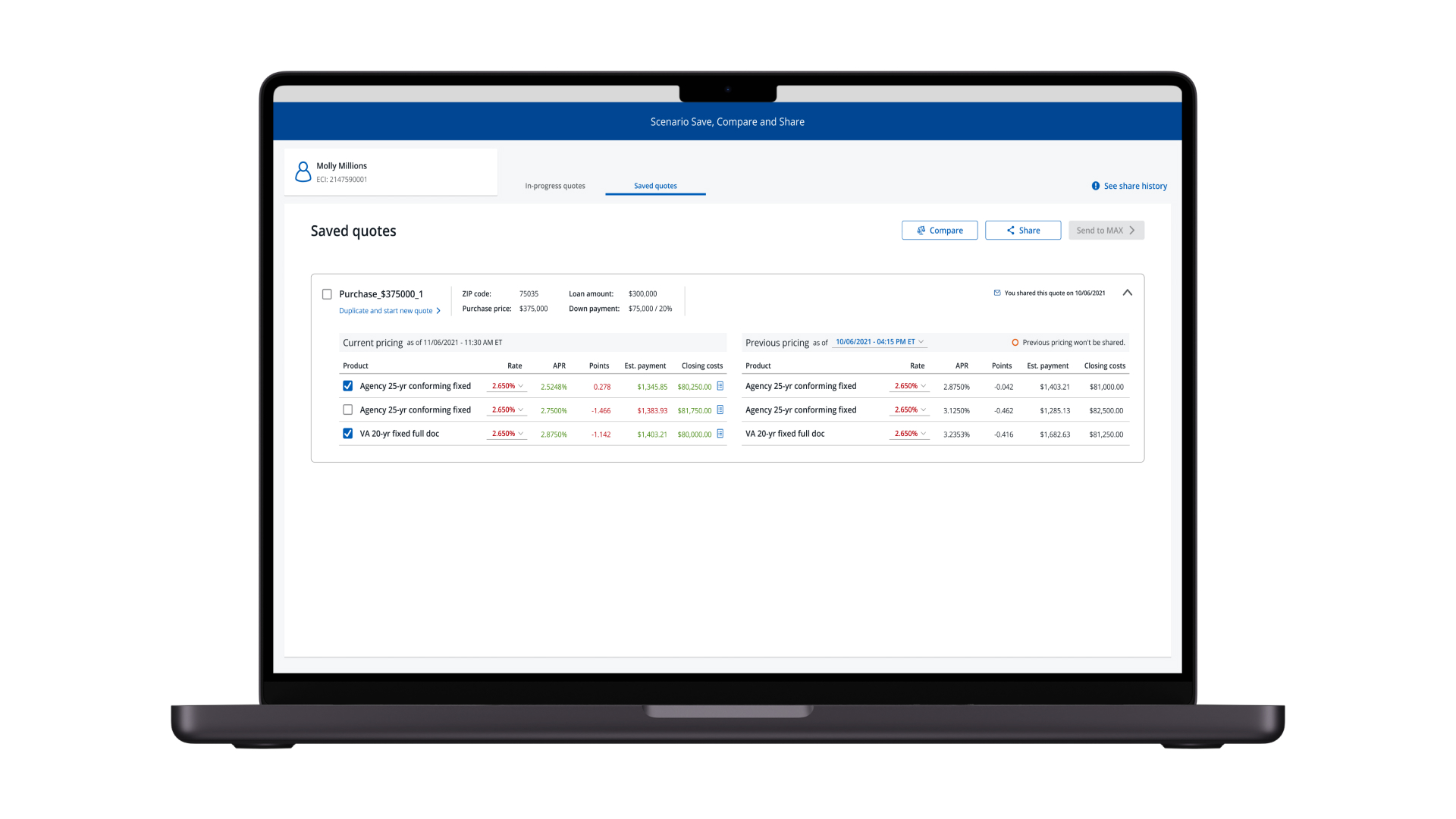
The final design of the Home Lending Advisors (HLA) app aimed to revolutionize the way HLA's interacted with clients and provided quotes. With a focus on improving productivity and streamlining the process, the app introduced features such as save, share, and compare. These functionalities allowed HLA's to quickly offer clients accurate quotes by eliminating the need for multiple applications and reducing time-consuming tasks. The design incorporated feedback from HLA's and underwent rigorous testing to ensure a seamless user experience. By leveraging the Manhattan Design System and implementing a user-centered approach, the final design of the HLA app aimed to empower HLA's and make them more competitive in the industry.

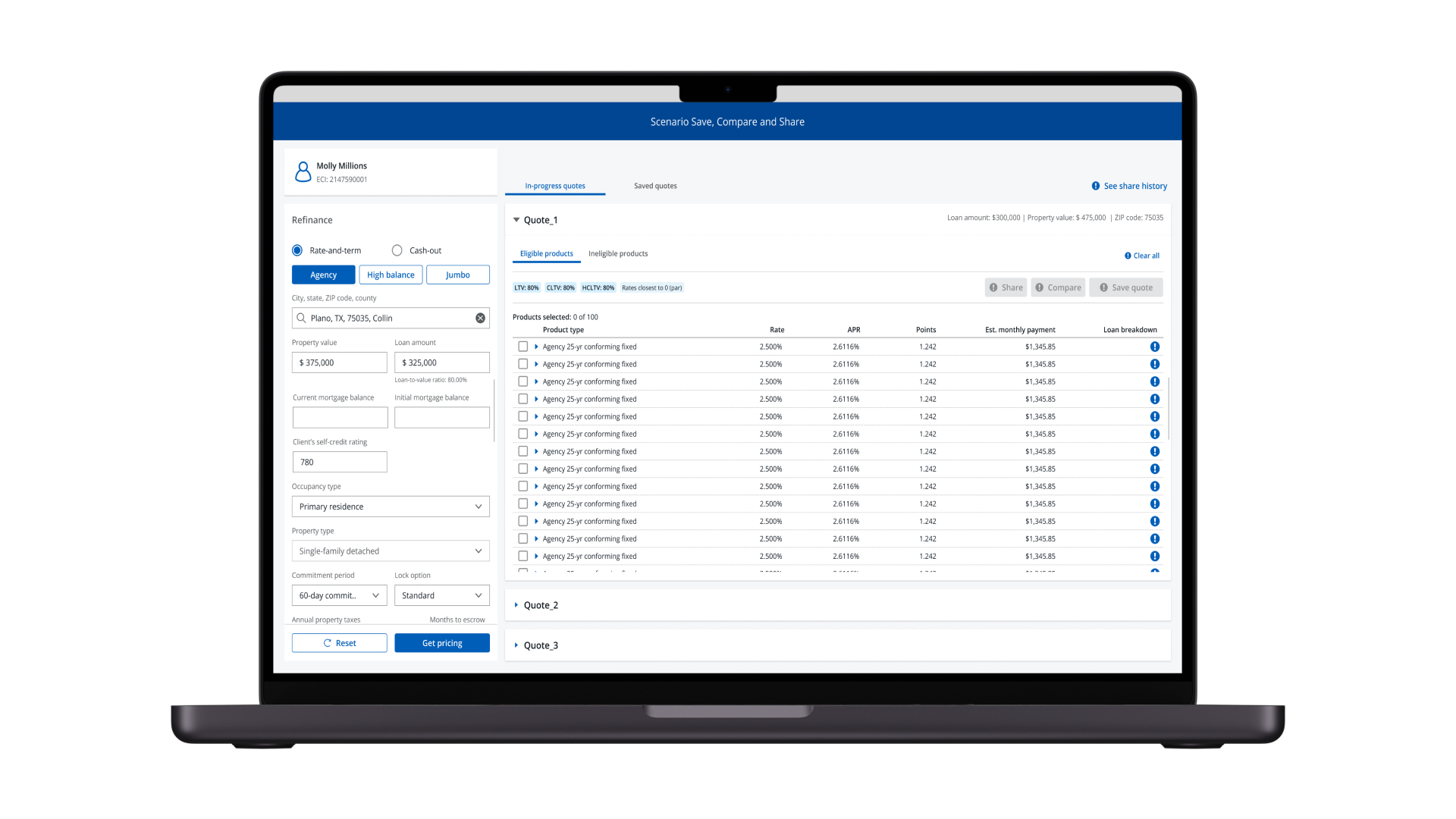
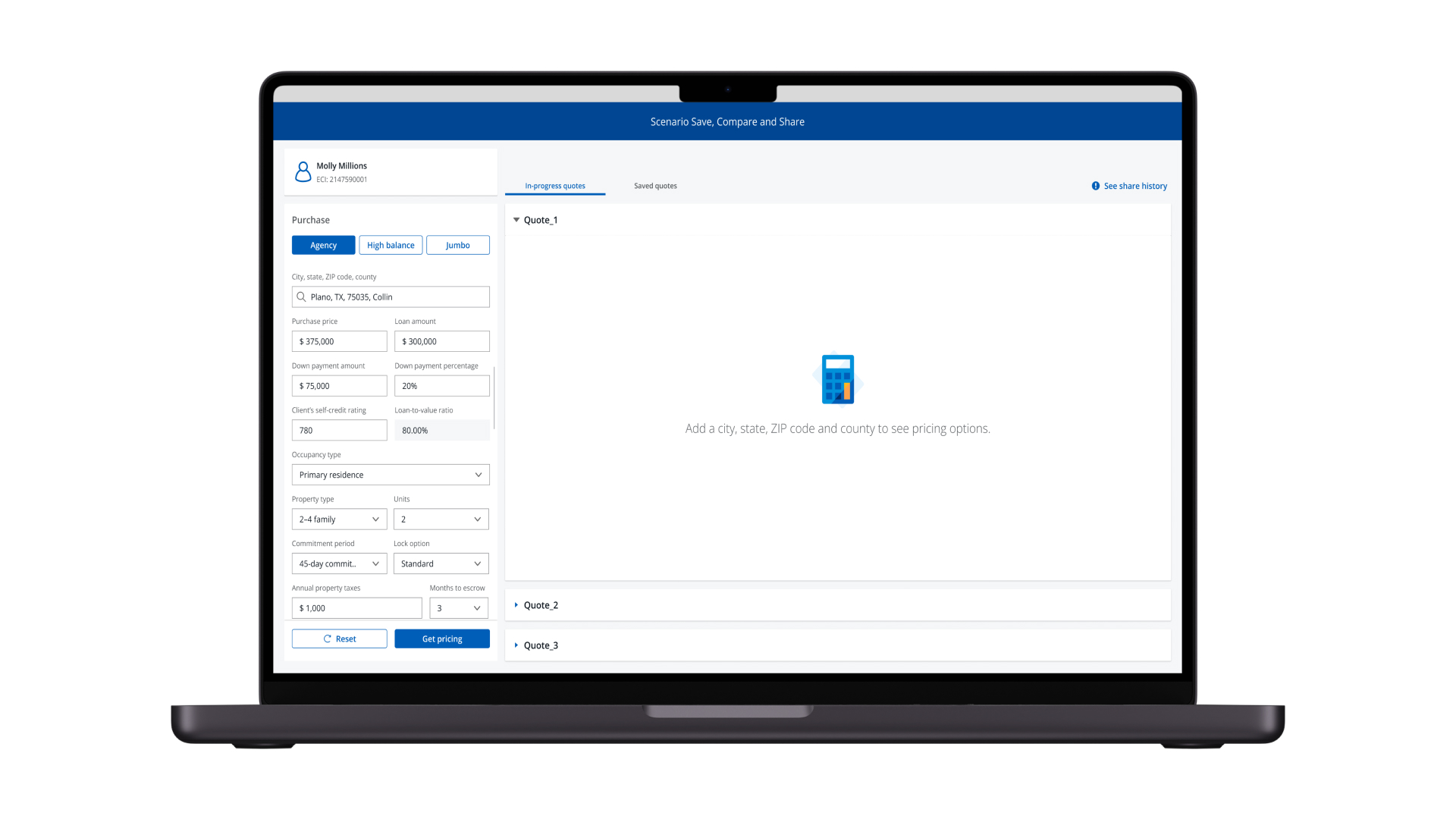
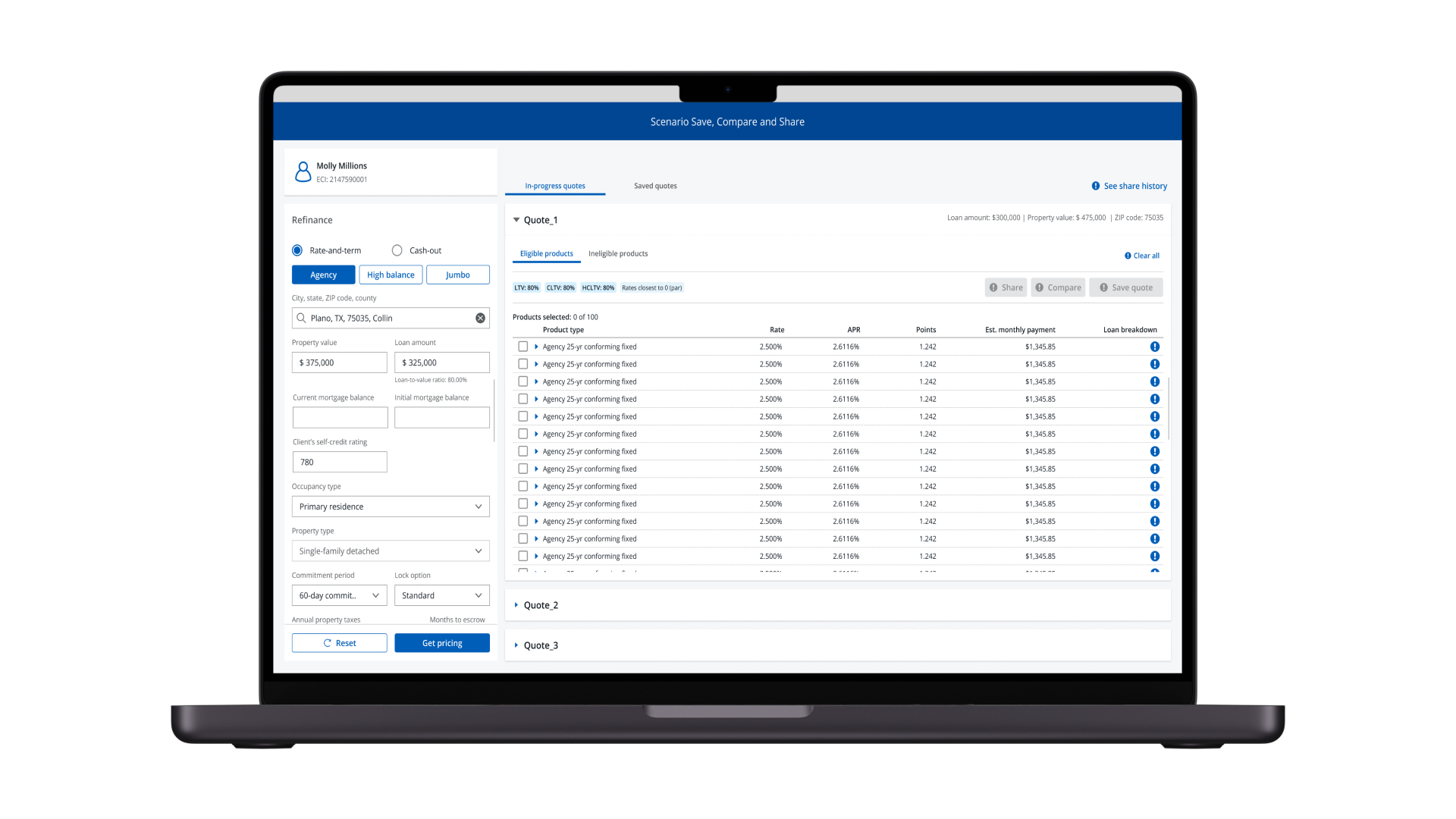
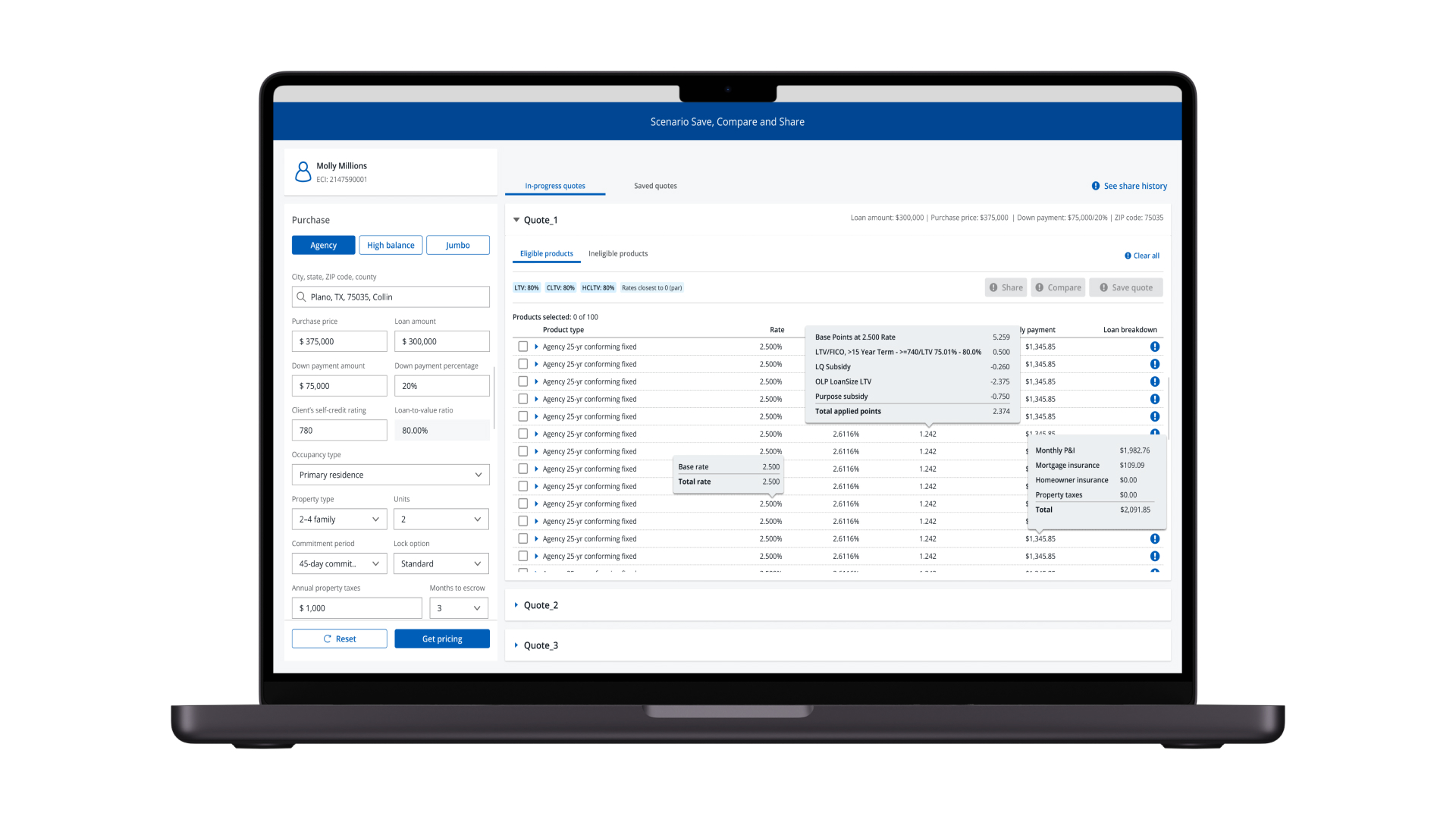
The application enabled the HLA to work on three different quotes at the same time.

A data table with synthesize data had good comments from the users.

The use of tooltips was a nice to have for all the most common elements used in the application.

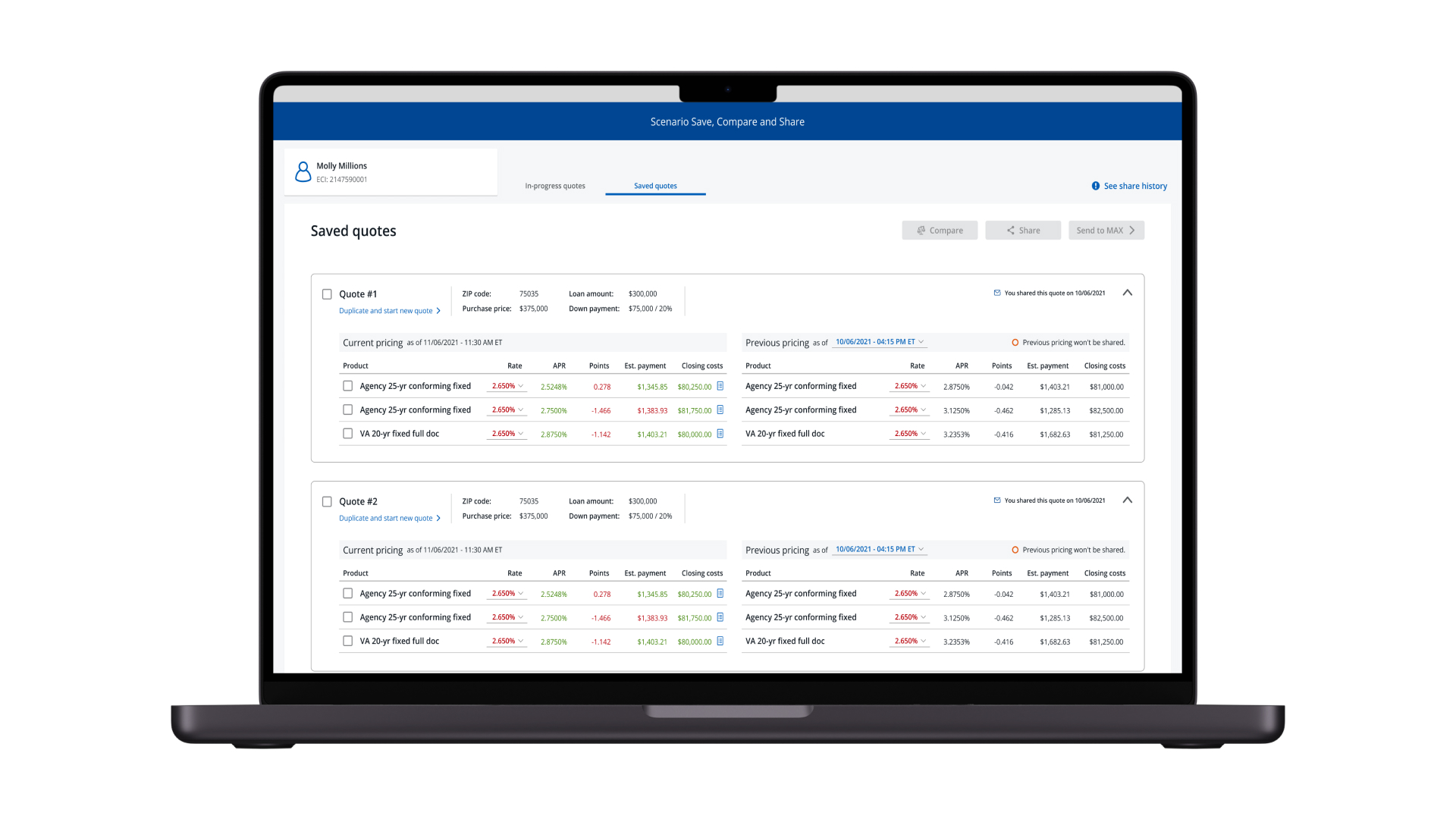
The ability to compared saved quotes was one of the WOW! features on the application.

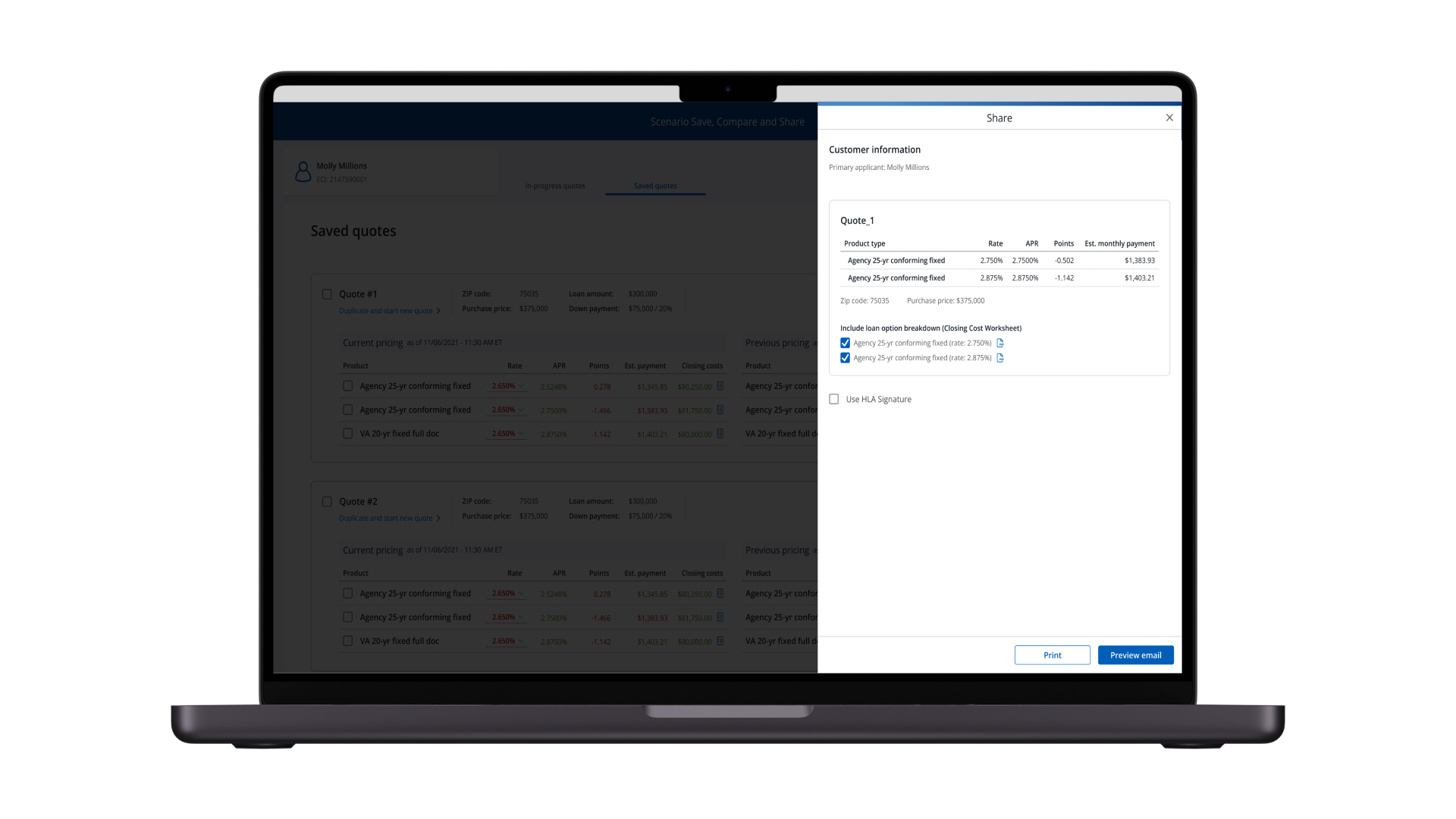
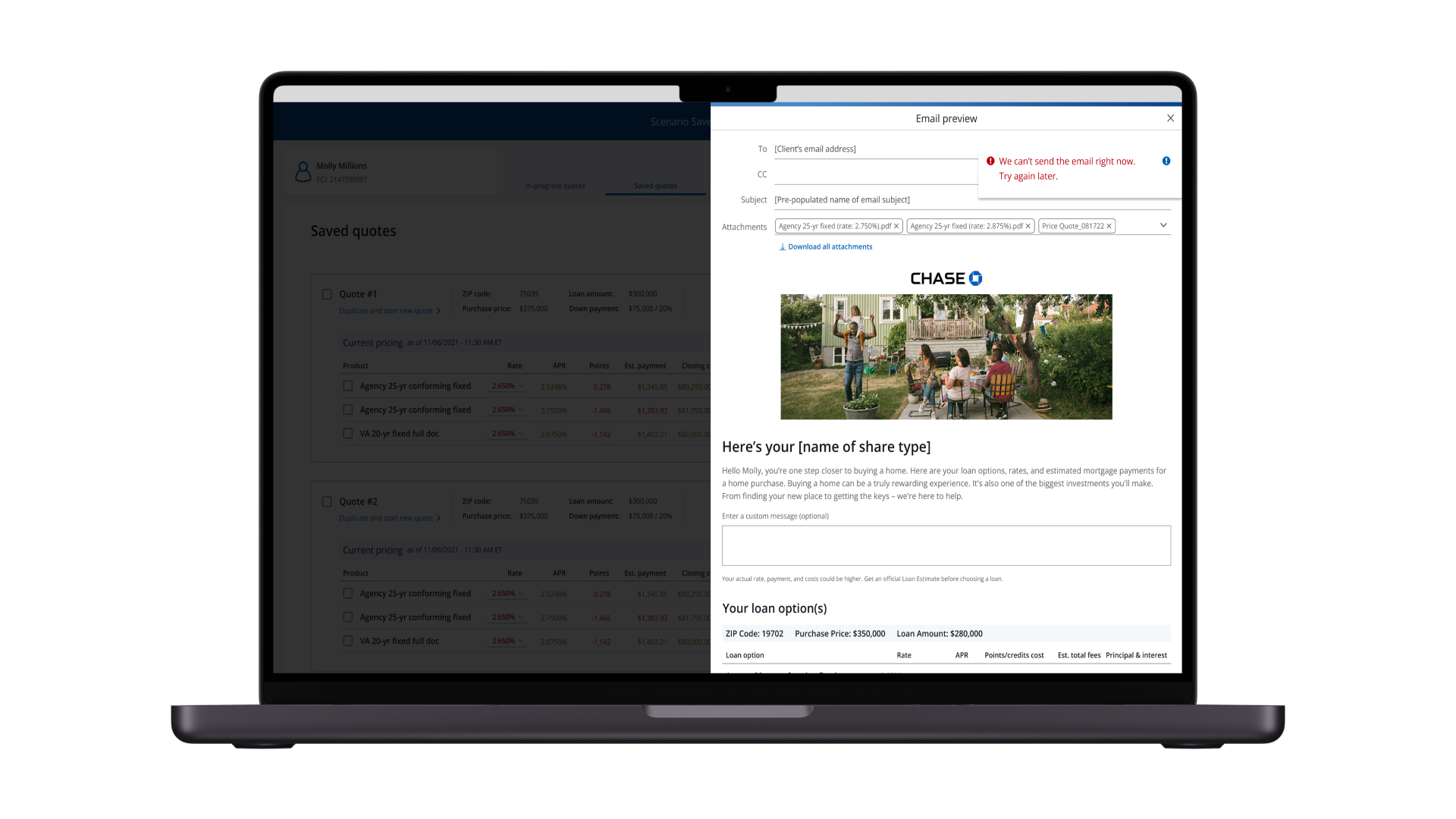
Share the quotes with the client directly from the application helped the HLA to keep a instutionalize and a personal touch with the clients.
Takeaways
- First, reinforce all my knowledge of enterprise applications, how they work, and the boundaries that could affect them.
- Second, the process that I learned how to manage a design system. Learn how the Manhattan Design System worked on new requirements and apply that to my following projects.
- Third, is all the new skills I got in prototyping for an enterprise application and how to handle multiple prototypes to work seamlessly.

Overview
- Category Enterprise App
- Client Chase
- Time 14 months
- Tools Figma, Illustrator, Manhattan Design System
- Visit Website